
Об авторе: Елена Мартынова, сооснователь Everland.
Что такое цифровая доступность
Цифровая доступность — это практики и подход к разработке технологий, благодаря которым ими могут пользоваться большинство людей, в том числе и с ограничениями здоровья.
Руководство по доступности веб-контента (WCAG), разработанное Консорциумом Всемирной паутины, так определяет основные принципы цифровой доступности:
- воспринимаемость;
- понятность;
- управляемость;
- надежность.
Поскольку ограничения здоровья бывают разными, то и доступность для людей с разными видами инвалидности будет проявляться по-разному:
- Цвет фона и текста для людей с нарушениями зрения должен быть контрастным, а сам шрифт достаточно крупным, чтобы при желании можно было увеличить масштаб страницы.
- Неслышащим и слабослышащим необходимы расшифровки к аудио и субтитры к видео, а для видеотрансляций желателен сурдоперевод (перевод устной речи на жестовый язык).
- Пользователям с когнитивными особенностями, РАС (расстройствами аутистического спектра) требуется понятно изложенный контент: несложные изображения, простые сюжеты, ясный язык без метафор, аббревиатур и сложных терминов.
Вышеперечисленные пункты относятся к так называемой визуальной доступности. За нее отвечают дизайнеры и контент-специалисты. Также есть невизуальная доступность. С ней работают программисты на уровне кода, и она важна не меньшему числу пользователей:
- Например, незрячие люди могут пользоваться сайтами и мобильными приложениями только в том случае, если они адаптированы для программ экранного доступа — скринридеров, которые озвучивают пользователю весь контент на экране. Это делается на уровне кода.
- Адаптируя сайты для скринридеров, программисты одновременно обеспечивают возможность управления им с помощью клавиатуры, без мыши, потому что именно так компьютером пользуется большинство незрячих людей. Это делает сайты доступными и для пользователей с нарушениями моторики.
Цифровая дискриминация
Обеспечение цифровой доступности в России закреплено законодательно, однако значительная часть платформ в интернете не адаптированы для людей с инвалидностью. Как показывает недавнее исследование, только треть российских онлайн-сервисов сегодня можно назвать доступными для незрячих людей.
Александр Пашкевич, тимлид направления невизуальной доступности в Everland, не видит с рождения:
«Неадаптированный сервис означает, что незрячий человек не сможет без посторонней помощи заказать товары в интернете, записаться на прием к врачу, оплатить услуги ЖКХ, мобильную связь и т.д. Не очень приятно чувствовать себя зависимым от других, да и не всегда рядом может оказаться зрячий человек, готовый помочь».
В российской судебной практике по состоянию на январь 2024 года можно найти 156 случаев, связанных с цифровой дискриминацией. Среди ответчиков, которых суд обязал сделать их сайты доступными, — стоматологические клиники, застройщики, управляющие компании и даже детские сады. Для сравнения: в США только в декабре 2023 аналогичных дел было 139. Но даже если компания не получает судебные иски, она несет репутационные потери и теряет клиентов, с инвалидностью или без.
Кто и как проводит оценку цифровой доступности
«Ничего для нас без нас», — гласит один из базовых принципов Конвенции ООН о правах людей с инвалидностью. Этот же принцип мы в Everland используем для того, чтобы тестировать офлайн- или онлайн-доступность объектов, товаров или сервисов.
Например, компании-заказчику нужно проверить сайт на визуальную доступность. В этом случае формируется фокус-группа из пользователей с разными видами ограничений здоровья: слабовидящие и слабослышащие, неслышащие пользователи, пользователи с когнитивными особенностями. Каждый участник тестирования проверяет сервис и оставляет свои замечания о его доступности. Как правило, он записывает видеоотчет, чтобы наглядно показать, с какими сложностями пользователи с ОВЗ сталкиваются в процессе.
Как работают незрячие тестировщики
Есть тестирования, которые требуют специальных знаний, например оценку невизуальной доступности, когда необходимо проверить работу онлайн-платформ с помощью скринридеров, проводит команда тестировщиков, имеющих определенные навыки в этой сфере. Они изучают, насколько различные сервисы (сайты, их мобильные версии, приложения на iOS и Android) удобны для использования незрячими людьми. Их задача — досконально проверить все сценарии, найти ошибки и дать рекомендации, как их лучше исправить.
- Такое тестирование могут выполнять как незрячие специалисты, так и тестировщики, не имеющие проблем со зрением. В обоих случаях важно иметь опыт взаимодействия со скринридерами и понимать принципы их работы. Здесь чуть больше преимуществ все-таки на стороне тестировщиков с нарушениями зрения, поскольку скринридер — инструмент, которым они пользуются ежедневно. Также необходимо ориентироваться в стандартах и гайдлайнах по доступности (например, WCAG, WAI-ARIA).
- Для тестирования сайтов и их мобильных версий пригодятся знания HTML (языка гипертекстовой разметки, в котором задаются заголовки, абзацы и прочие элементы на странице) и CSS (языка разметки, который определяет стили элементов страницы). Эти знания помогают тестировщику не только указывать на ошибки, но и предлагать конкретные решения, чтобы исправить проблемы с доступностью.
- Для тестирования мобильных платформ важно в деталях понимать, как скринридер взаимодействует с интерфейсами в различных ситуациях. Существует большое количество приложений, и взаимодействие в каждом из них может отличаться. Например стандартные команды, такие как «пролистать страницу», «нажать на кнопку» могут быть реализованы везде одинаково, а какие-то функции, скажем, «ввести ПИН-код» могут отличаться. Нужно знать все особенности работы скринридера на конкретной платформе.
Команда тестировщиков в Everland состоит только из ребят с нарушениями зрения. Все они работают со скринридерами практически каждый день и понимают, какое поведение программы экранного доступа типично, а какое нет. Кроме того, они сами часто сталкиваются с разными недочетами как пользователи и иногда заранее могут подсказать слабые места сервиса.
Андрей Якубой, 21 год, Москва, не видит с рождения:
«Я учусь на лингвиста, в том числе компьютерного, увлекаюсь программированием, дружу с кодом. Тестированием начал заниматься с 17 лет, и главным образом не из-за денег, а потому что понимал — я в первую очередь заинтересован в том, чтобы доступных сервисов становилось больше. И если я могу помочь развивать цифровую доступность, нужно это делать».
Николай Соловьев, 24 года, Ижевск, есть остаточное зрение:
«Тестированием сайтов и приложений я начал заниматься давно, когда учился писать сайты для себя. Было интересно, как разработчики делают свои продукты доступными для незрячих пользователей. Сейчас продолжаю тестировать платформы, совмещая это с основным местом работы — я системный администратор. Доступность для всех — это вопрос этики и справедливости. Все люди должны иметь равные возможности доступа к информации и услугам».
Александр Пашкевич, 21 год, Пермь, не видит с рождения:
«Я будущий переводчик. Учусь заочно, параллельно занимаюсь тестированием и работаю учителем информатики в школе для незрячих и слабовидящих детей, которую сам когда-то оканчивал. В тестирование я пришел еще в школе, с нулевыми знаниями в этой сфере, выручало только хорошее знание скринридера. В самом начале работы прошел специальный курс от Everland для тестировщиков, потом была учеба «в поле». Для меня самое важное в работе — осознание, что каждый проект делает жизнь незрячих людей немного удобнее».
Валерия Афанасьева, 28 лет, Самара, имеется остаточное зрение:
«Я владею тремя иностранными языками, специализируюсь на работе с текстами - перевод и редактирование. Однако из-за очень низкого процента зрения я не могу самостоятельно читать с экранов устройств, поэтому использую скринридеры. Доступность некоторых ресурсов для таких программ оставляет желать лучшего, и я всегда искала возможности улучшить ситуацию. Так я стала заниматься тестированием. Для меня очень важно понимать, что вложенные усилия и время приносят результат. Когда я вновь использую тот или иной ресурс и вижу, что доступность улучшилась, я радуюсь, что мои корректировки и труды разработчиков принесли пользу и мне, и многим другим людям».
Как проводится тестирование
В тестировании своих сервисов на доступность сегодня заинтересованы самые разные компании: крупные ретейлеры, банки, телеком, страховщики и другие. Постепенно бизнес начинает понимать, что среди его клиентов могут быть люди с ОВЗ. Но для того, чтобы они могли воспользоваться сервисами и услугами, компании необходимо адаптировать свои сайты и мобильные приложения.
Тестирование любой платформы начинается с согласования сценариев, которые нужно проверить на доступность. Например, для маркетплейсов важно, доступен ли каталог и описание товаров, как работают фильтры, удобно ли оформлять заказ и т.д. Для банковского приложения проверяются переводы со счета, оплату услуг и т.д.
Чтобы понять суть проблем, с которыми сталкиваются незрячие пользователи, нужно помнить, что скринридер умеет только читать. А прочтет он ровно то, что прописано на странице и в ее коде.
- Например, чтобы незрячий человек сориентировался на странице и понял, где шапка, где меню, где основной контент, каждый из этих разделов должен иметь в верстке специальный ориентир.
- Чтобы было понятно назначение кнопки или ссылки, они должны иметь подпись, например «Кнопка. Добавить в избранное» или «Ссылка. Акции». Неподписанные кнопки — одна из самых распространенных проблем, с которой сталкиваются незрячие пользователи.
- Другая частая ошибка — отсутствие заголовков или неверное их обозначение при верстке. Скринридер не может понять, что текст, выделенный жирным шрифтом — это заголовок. Поэтому все они должны быть заданы в верстке, причем в строго определенной последовательности. В противном случае незрячему пользователю неудобно перемещаться между блоками текста, и иногда приходится заново перечитывать весь текст, чтобы найти нужный фрагмент.
- Изображения на странице неинформативны для невидящего пользователя, если они не сопровождаются alt-текстами — короткими словесными описаниями того, что изображено на картинке. А такие описания, к сожалению, есть не всегда.
- На подавляющем большинстве ресурсов время ввода кода из SMS составляет 1 минуту, но этого недостаточно для человека, который не видит.
- Ровно также незрячий человек не справится с графической капчей, поэтому ее лучше заменить аудиовариантом.
- Могут также встречаться: неудобный выбор дат, неудобное управление аудио или видео, когда, например, нельзя ставить воспроизведение на паузу.
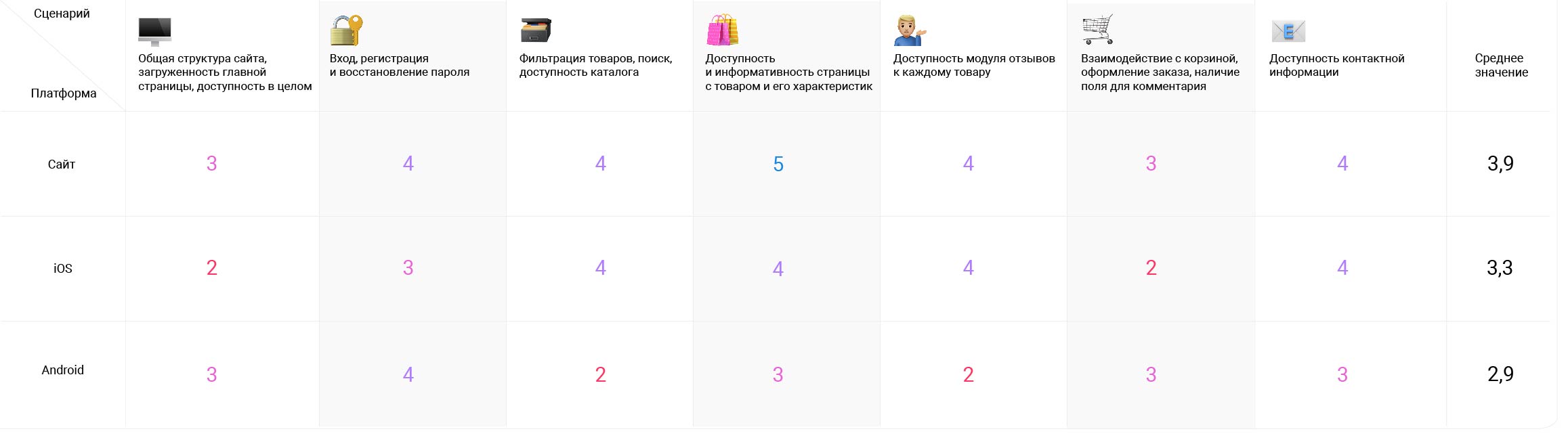
По итогам тестирования каждый сценарий получает отметку по пятибалльной шкале:
5 — Отличная доступность. Проблем не замечено либо имеется 1–2 незначительных комментария. Например, наличие графического элемента, который не несет никакой функции и его вполне можно было бы скрыть из программы экранного доступа с помощью специального атрибута «aria-hidden»- в этом случае скринридер просто не будет зачитывать его.
1 — Пользователь по какой-то причине не может пройти сценарий либо может это сделать с большими сложностями. Такое происходит, когда почти все элементы на экране не имеют подписи. Незрячему человеку приходится нажимать на каждый из них, чтобы понять, за что они отвечают.

По завершении тестирования формируется подробный отчет с рекомендациями, который должен помочь команде заказчика исправить имеющиеся недочеты. Дальше — работа на стороне заказчика и повторное тестирование, чтобы убедиться, что все недочеты устранены.
Крупнейшие российские компании и сайты госсервисов начинают сегодня постепенно внедрять цифровую доступность. Среди гигантов — VK, «Яндекс», «Сбер». Адаптируют свои сайты и приложения Альфа-Банк, ВТБ, Тинькофф Банк, Росбанк, «Перекресток», «Магнит», gosuslugi.ru и РЖД. Так они расширяют опыт инклюзии на всех пользователей. В конце 2023 года VK и «Яндекс» почти одновременно выпустили исследования, в которых поделились тем, что большая часть их аудитории охотно пользуется настройками доступности, которые первоначально внедрялись для удобства людей с инвалидностью: темную тему, субтитры к видео и т.д.
Доступные сервисы, действительно, удобны каждому. Достаточно открыть экран смартфона и попытаться что-то прочесть при ярком солнечном свете, забыть дома наушники или попробовать написать письмо коллегам с маленьким ребенком на руках. Цифровая доступность — это удобство, уважение и равенство, на которое все мы имеем право.







