Об эксперте: Йудит Вайнштейн-Грос — руководитель отдела методологии облачного сервиса для командной работы Granatum Solutions, педагогический дизайнер, преподаватель, MBA по специальности «Маркетинг и HR».
Что такое педагогический дизайн и как он помогает учить людей
Как научная дисциплина, он родился в США в середине XX века. Сегодня он используется не только в науке, но и в творческой практико-ориентированной деятельности, опираясь на совокупность теорий познания, элементы инженерного и художественного конструирования и принципы успешных педагогических практик. Педдизайн помогает рационализировать процесс обучения и создать комфортную образовательную среду.
Один из основателей этого направления, автор книг по теории обучения Роберт Ганье, вывел девять основных принципов педагогического дизайна:
- привлечение внимания учеников;
- пробуждение интереса к теме;
- донесение целей и задач;
- формирование цепочки ассоциаций с имеющимися и новыми знаниями;
- удержание полученного материала в долгосрочной памяти;
- применение полученных знаний на практике;
- конструктивная обратная связь;
- оценка;
- перенос практических навыков в новые условия.
Именно эти принципы помогают педагогу структурировать образовательный процесс. Как видно, он не ограничивается самим уроком: сюда входит и подготовка, и планирование, и написание сценария, и подбор материалов, и формирование обучающей среды, и работа с ожиданиями, обратной связью и пр.
В США, например, частные школы уже давно пользуются услугами педагогических дизайнеров, которые помогают доработать учебный план и материалы с учетом современных научных исследований, демографических особенностей класса или даже стиля преподавания конкретного учителя. На новый уровень это направление вывел массовый переход в онлайн и попытка перенести туда все обучающие процессы. Но дело в том, что в виртуальной среде взаимодействие людей происходит иначе, и образование — не исключение.
Те, кто смогут быстро перестроить образовательные процессы в онлайне с учетом педдизайна, поймают волну и получат все лавры — от восторга и лояльности учеников и студентов до репутации продвинутого профессионала. При этом педдизайн немыслим без страсти к новаторству: именно она позволяет превратить обычный урок в увлекательный квест или игру с цифровыми элементами, где вместо таблиц — интерактивная инфографика, а вместо текстов — mindmap (ассоциативная карта, карта мыслей). Иными словами, меняется и формат занятий, и способ подачи, и даже то, как материал будет выглядеть.
При этом главной целью любого обучения всегда остается быстрый перевод полученной информации в практический опыт. И грамотный преподаватель помогает студенту с этим уже во время урока. Доказано: лучше всего мы запоминаем то, что удалось прочувствовать на личном опыте.
Метод VARK, разработанный новозеландским учителем Нилом Флемингом в 1987 году, помогает понять, как разные каналы — визуальный, слуховой, чтение/письмо и кинестетический — влияют на восприятие информации. Чем больше каналов восприятия мы задействуем, тем выше шансы, что контент будет правильно воспринят, хорошо усвоен и останется в памяти надолго.
Грамотная визуализация материала может в разы повысить результативность обучения, помогая сделать контент более концентрированным и лаконичным. Кроме того, графические образы задают контекст: даже такая простая вещь, как шрифт, может вызвать определенные ассоциации и настроить человека на восприятие информации в том или ином ключе.
Как правильно оформить обучающие материалы
Сегодня в приоритете — четкий, лаконичный и «говорящий» визуальный контент. Вот несколько лайфхаков, которые помогут добиться большего эффекта при работе с обучающим визуальным контентом.
- F-паттерн
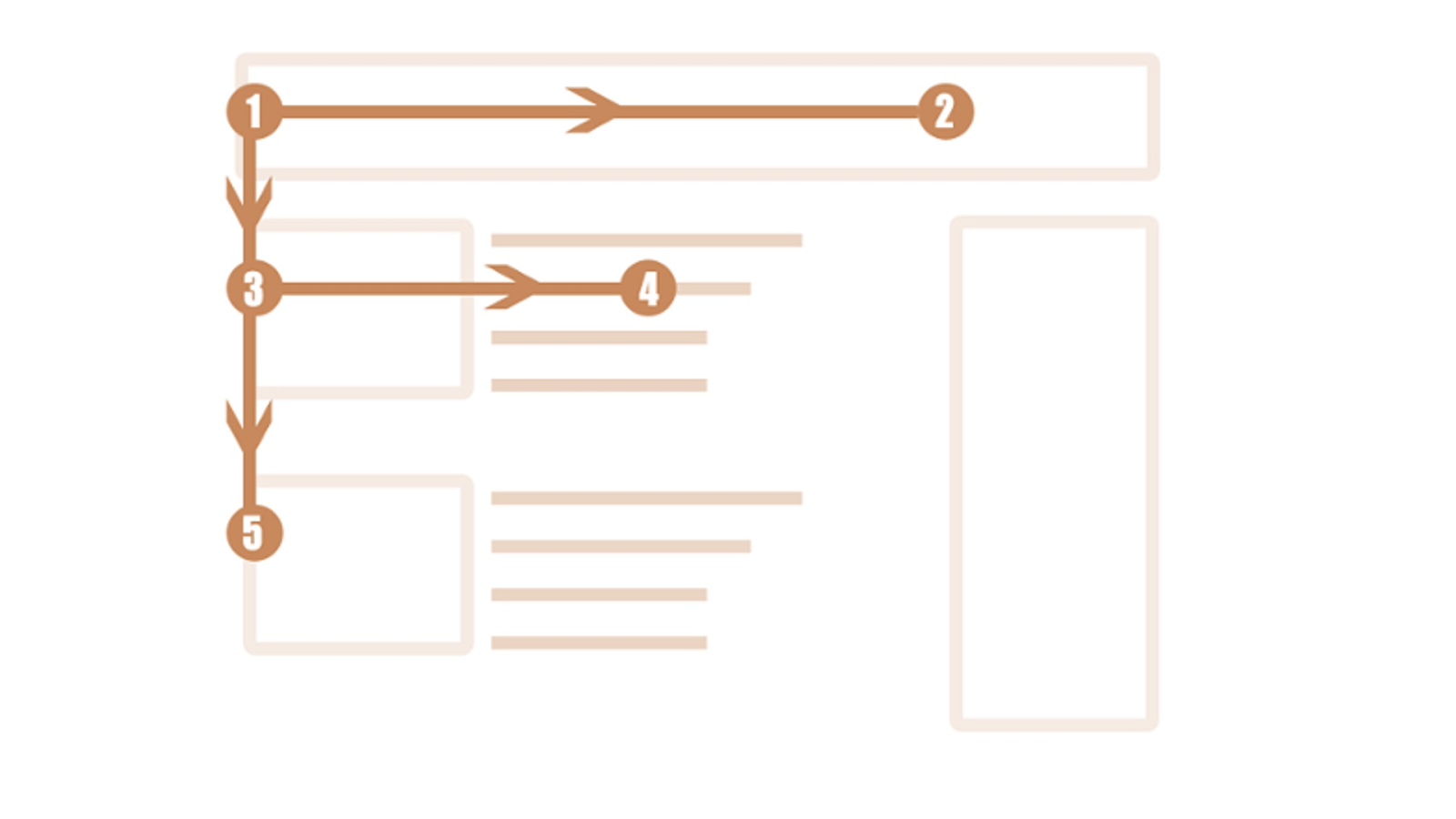
Исследования в области восприятия материалов показывают, что максимальное внимание человека приковано к тем линиям, которые образуют нечто, похожее на английскую букву F. Взгляд стартует с верхнего левого угла, идет по горизонтали, затем спускается к следующей строке и делает то же самое, пока что-то не привлечет его внимание.

Поэтому самое важное текстовое сообщение лучше располагать как раз по этим линиям. Иллюстрации можно разместить справа, так как картинки воспринимаются и запоминаются гораздо быстрее, чем текст. Их взгляд уловит в первую очередь, где бы они ни располагались.
- Пространство и минимализм
Мы воспринимаем объекты только благодаря свободному пространству вокруг них. Чем больше предметов изображено на картинке, тем меньше внимания мы уделяем каждому из них.
Один из самых ярких приверженцев этого принципа — компания Apple. Вот наглядный пример того, как пространство обеспечивает существование объекта.

Значимость свободного пространства часто недооценивают, так же, как тишину между музыкальными нотами. Тем не менее, это очень мощный инструмент. Если мы говорим о внимании и запоминании, то большое пространство и минимализм вокруг конкретного предмета обеспечивает качество его восприятия.
- Правило третей
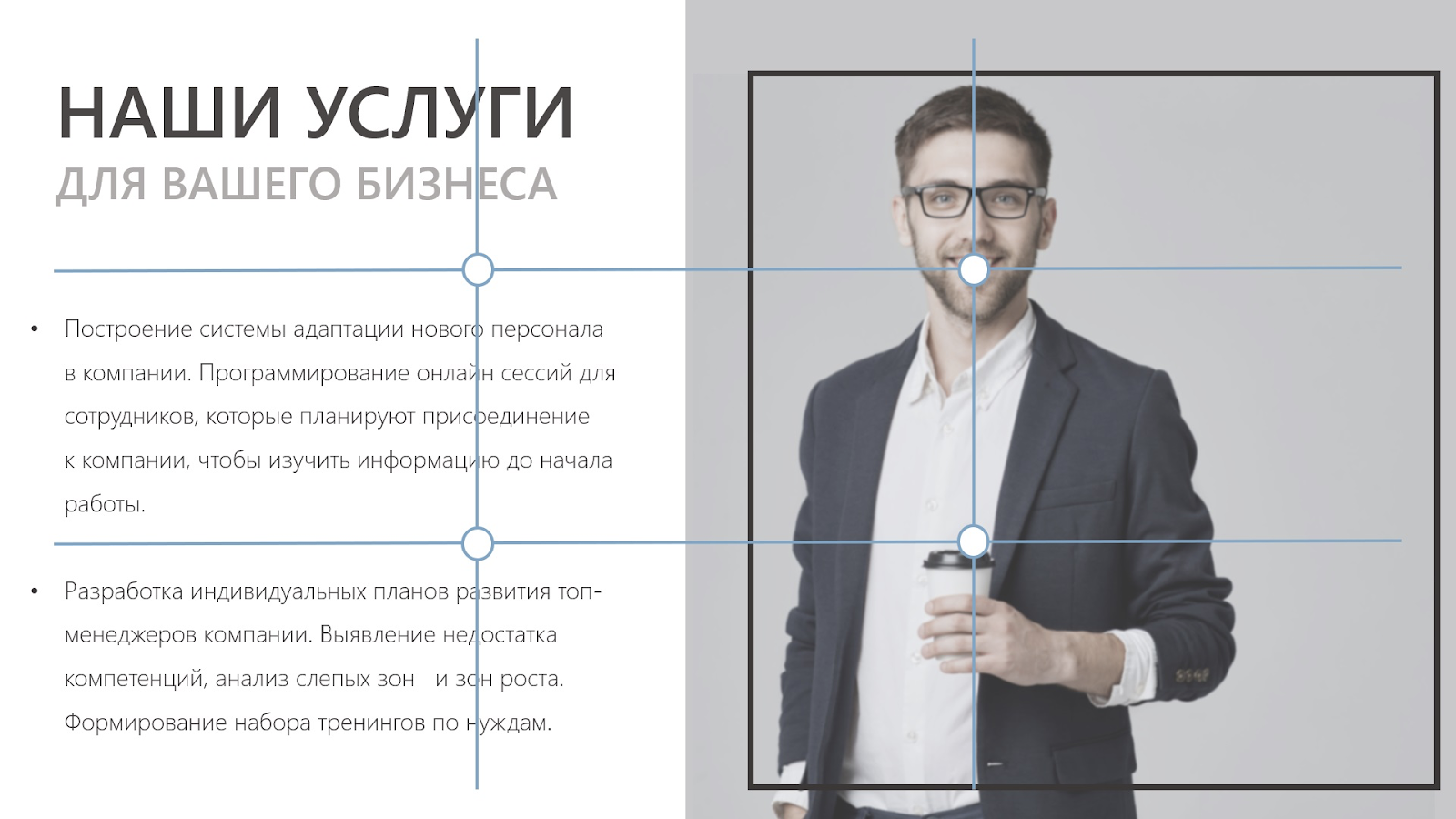
С этим принципом композиции отлично знакомы фотографы, оно же применимо и для разработки другого визуального контента. Разглядывая картинку, мы не смотрим на нее сразу целиком. Наши глаза воспринимают изображение в формате 3х3, условно деля его на три части по горизонтали и вертикали.

Внимание человека фокусируется на пересечении линий — композиционных центрах, там и нужно располагать ключевые объекты. При этом взгляд концентрируется на верхней правой точке, именно здесь и стоит поместить самое важное.
- Эффект гештальта
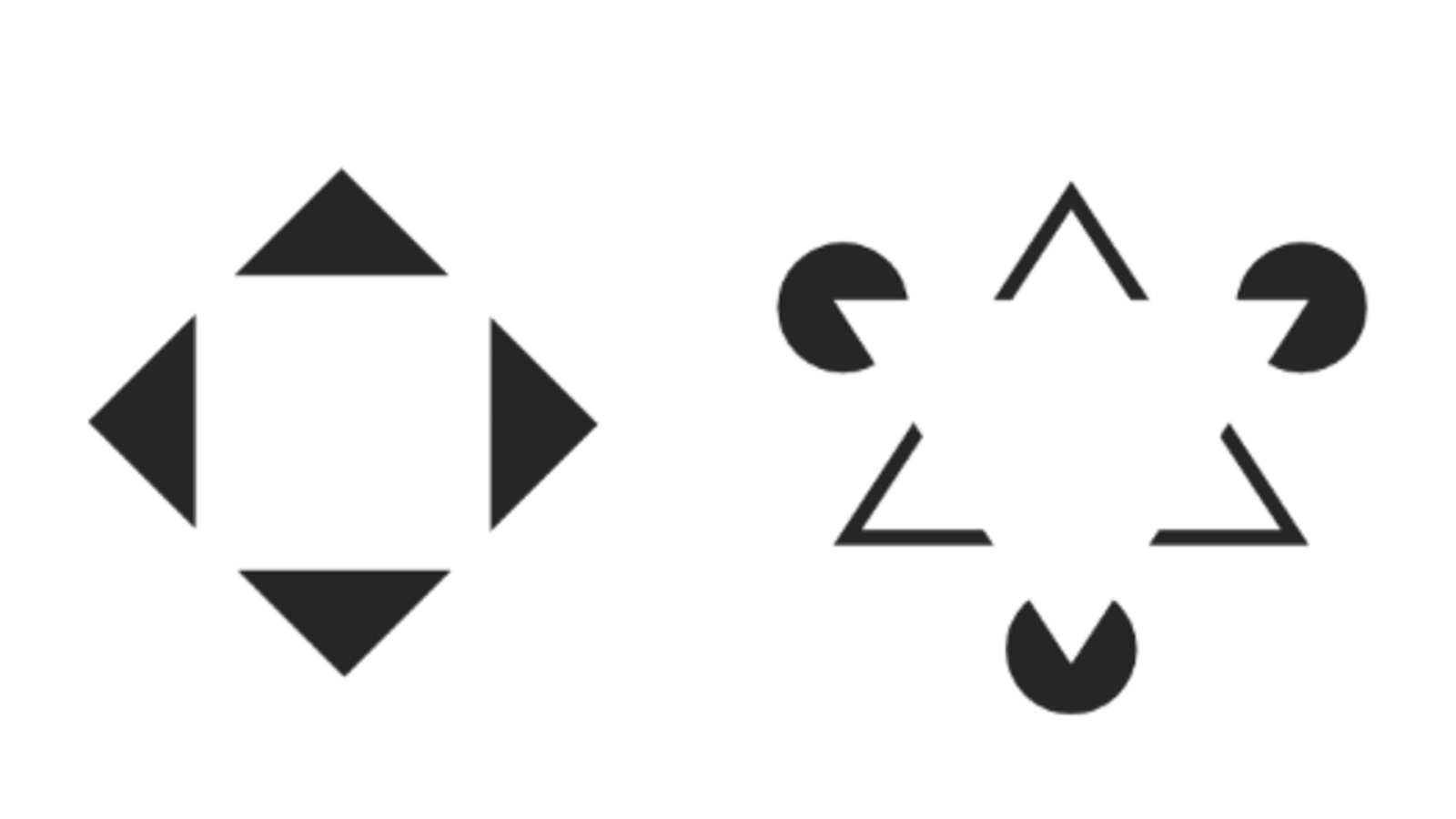
При разработке визуального контента важно использовать и элементы гештальта, которые создают эффект завершенности и еще сильнее вовлекают зрителя в процесс обучения, заставляя его мозг интенсивно работать. В таких случаях восприятие информации будет более качественным. Здесь важно учитывать пять основных моментов:
- близость: несколько расположенных рядом объектов воспринимаются как группа;
- завершенность: придание формы или дополнение образа в голове зрителя;
- сходство: объекты с общими визуальными характеристиками (например, цвет) считываются взглядом как взаимосвязанные;
- непрерывность: элементы одного ряда внешне тоже кажутся связанными;
- мультистабильность: способность разглядеть разные изображения на одном и том же рисунке.

Эти правила не только сделают контент более привлекательным, но и помогут повысить качество восприятия и запоминания материала. Каждый предмет в визуале несет определенную ценность, и если ее нет, то объект лучше исключить. Просто «для красоты» сегодня мало что делается, и в педдизайне любая деталь должна быть говорящей. Приведу пример: если на фон добавляется паутина, то с большой долей вероятности речь пойдет про Интернет.
- Крупный план
Современные дизайнеры очень любят использовать не образ целиком, а его часть, крупный план, close-up. Это связано с особенностями восприятия контента современными людьми, которые хотят быть не просто пассивными потребителями информации, а активными создателями контента — наравне с лектором или преподавателем. Показ только части предмета на картинке как раз позволяет человеку подключать свое воображение и прошлый опыт, таким образом на глубинном уровне делая контент «своим», а не навязанным извне.

На этом принципе основан практико-ориентированный подход в обучении. Когда найдена верная «точка входа» (то, что интересно потребителю), меняется его мотивация и отношение. Он начинает чувствовать себя активным участником процесса «со-творения», а не «пустым сосудом», который наполняют информацией. В современном образовательном процессе важен взаимообмен, в котором каждому — и лектору, и участникам — есть, что предложить друг другу.
В наше время изобилия контента информацию на самые разные темы продают и покупают, поэтому преподаватели неизбежно начинают уделять внимание ее «упаковке». Одного содержания уже недостаточно: все большую роль начинает играть форма подачи. Поэтому контент должен быть не только полезен, но и интересен, а подавать его нужно динамично и увлекательно, помогая ученикам усваивать информацию с удовольствием и возвращаться за новыми знаниями. И педагогический дизайн как раз становится своего рода «маркетингом» для современного педагога.