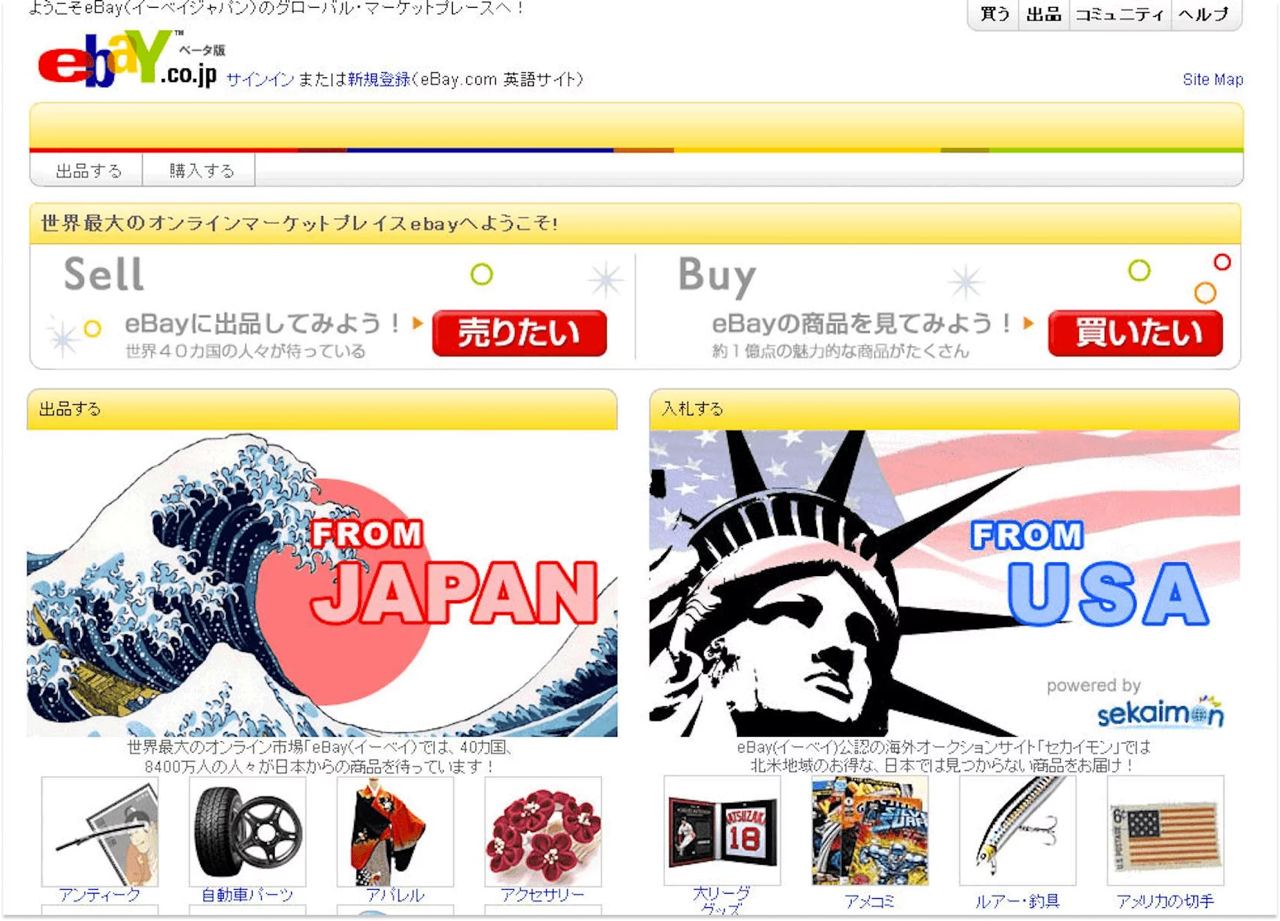
Может ли сайт, ориентированный на одну страну, повторить успех в другой? Далеко не всегда: в 1999 году американский онлайн-аукцион eBay решил выйти на рынок Японии, просто переведя сайт на другой язык. Через три года он закрылся из-за низкой конверсии.

Все дело в понимании культуры другой страны. Абсолютно привычный американским пользователям формат ресурса не прижился в Японии: покупатели не хотели предоставлять информацию о своей банковской карте сразу после регистрации на сайте. Для них это было неоправданным риском. А сравнительно минималистичный дизайн оказался слишком непонятным.
В 2017 году Рональд Инглхарт вместе с соавторами выпустил карту культурных ценностей. Социологи получили усредненные оценки ценностей, которых придерживается население в разных странах, от Катара до Великобритании.
Этим вопросом занимались и другие исследователи. Ученый Герт Хофстеде в своей классификации деловых культур описал ценности 70 стран по шести параметрам. Социолог выявил много важных для кросс-культурных коммуникаций отличий. К примеру, в Японии уровень индивидуализма гораздо ниже, чем в США. Применительно к веб-дизайну это может означать, например, что на японских сайтах стоит использовать больше фото групп и сообществ, а не отдельных людей.
Почему важно учитывать культурные особенности стран
Ценности аудитории напрямую влияют на то, как пользователи воспринимают информацию, размещенную на сайтах. Если учитывать эти особенности в веб-дизайне, можно повлиять на следующие показатели:
- Эффективность коммуникации. Сайт с образами, близкими и понятными жителям определенной страны, с большей вероятностью донесет сообщение для целевой аудитории. Для жителей стран Скандинавии, где ценятся минимализм и функциональность, информацию на сайте следует подавать лаконично и просто, с акцентом на удобство и практичность. Скорость обновления и динамичность подачи особенно важны в странах с быстрым темпом жизни, в отличие от мест, где жители делают все размеренно и предпочитают не спешить.
- Уважение к культуре, истории и местным особенностям. Важно обращать внимание на цвета, символы и язык, чтобы не оскорбить местную культуру. Например, при создании сайта для жителей Ближнего Востока не стоит использовать изображения людей в слишком открытой одежде, это противоречит местным нравам. Иконки и изображения, которые кажутся нейтральными в одной культуре, могут нести совершенно иные ассоциации в другой. Жест «окей» в большинстве англоязычных стран означает одобрение, а в Южной Америке использовать его оскорбительно. Следует изучить, как люди в конкретной стране воспринимают разные цвета. Отличия сильные: в некоторых азиатских культурах белый цвет ассоциируется со смертью, в то время как в западных — со свадьбами и чистотой. Согласно исследованиям Chapman Freeborn, немецкие посетители сайтов предпочитают серебряную кнопку, а не красную. В Германии серебро ассоциируется с маркой Mercedes, в то время как красный может напоминать о социалистическом прошлом.
- Соблюдение законодательства. Внимание к законам при дизайне сайта предотвращает юридические проблемы для компании. К примеру, если веб-сайт предлагает e-commerce услуги в странах Европейского союза, важно учитывать требования GDPR (Общего регламента по защите данных) и уведомлять пользователей об использовании их персональных данных. Веб-сайты, которые уже соответствуют GDPR, с большой вероятностью будут соответствовать и российским требованиям, они во многом совпадают с европейскими.
- Важность локализации контента. Даже в рамках одной части света аудитория может быть неоднородна — нужно адаптировать элементы навигации под привычки пользователей конкретных стран. Аудитория Южной Европы в интерфейсе воспринимает большие и яркие призывы к действию, а для Северной лучше выбрать более сдержанный дизайн.
- Компоновка и пространственная организация. Макет и ориентацию объектов тоже воспринимают по-разному. В странах с правосторонним движением люди часто сканируют информацию слева направо, начиная с верхнего левого угла.
- Текст и шрифты. Не только языковые предпочтения, но и начертание слов играет важную роль. Для японского или китайского языков требуются шрифты с большим количеством деталей для написания иероглифов.
- Формы и данные. Форматы адресов, телефонных номеров и даты различаются, как и то, какая информация считается личной.
Что будет, если не адаптировать дизайн сайта
В целях экономии бюджета компании не всегда делают отдельные сайты для разных стран, а выбирают нейтральный визуальный стиль. Такой сценарий может привести к следующим последствиям.
- Снижение вовлеченности. Недостаточный культурный резонанс может оттолкнуть локальных пользователей, которые чувствуют, что предложение не отвечает их специфическим потребностям.
- Потенциальное недопонимание и даже бойкот бренду. Приемлемые действия в одной культуре могут негативно восприниматься в другой. Доверие к бренду потерять легко, а восстановить репутацию будет гораздо сложнее.
- Низкая конкурентоспособность. Бренды, которые не думают о локализации, зачастую уступают тем, кто предлагает более адаптированные к культуре решения.
Что выбрать: глобальный сайт или локальный
Для площадки, ориентированной на разные страны, важно найти баланс между универсальностью и локализацией. На выбор между унифицированным глобальным сайтом или отдельными площадками влияют несколько факторов.
Многое зависит от ресурсов и бюджета. Разработка и обслуживание нескольких локальных сайтов требуют значительных ресурсов и инвестиций. Кроме того, важно думать о том, что больше соответствует долгосрочной стратегии бренда. Если это узнаваемость и консистентность, можно сделать глобальный сайт. Для глубокой интеграции в местные рынки лучше остановиться на локальной странице.
Стоит учесть и то, как пользователи ищут и покупают продукты онлайн в каждом регионе. Важно ли для них, локальный сайт или глобальный? Сильно ли отличаются страны, в которых представлена компания? Насколько привлекательной будет платформа для разной аудитории?
Бренд McDonald’s также создал отдельные сайты для разных стран. Дело в том, что у транснациональной корпорации есть ресурсы на то, чтобы поддерживать сразу несколько платформ. А еще потребность в глубокой локализации возникает из-за сильных различий стран: пищевых предпочтений, местных законов, особенностей маркетинга и культурных вопросов.
Как сделать сайт для российского пользователя
Люди в России привыкли к удобным, интуитивно понятным и устойчивым интерфейсам. Если загрузка долгая или страница перегружена информацией, пользователь быстро уйдет. При разработке сайта для россиян важно придерживаться следующих правил:
- Грамотно использовать пространство. Плотность информации в российских интерфейсах меньше, чем в азиатских, и больше, чем в американских. Важно не заполнять все свободное пространство, а оставлять достаточно «воздуха». Так сайт не выглядит перегруженным, но при этом вмещает много полезной информации.
- Выбирать понятные и легкочитаемые шрифты. В кириллице много вертикальных штрихов и диагоналей, а выносные элементы встречаются не так часто, как в латинице. Нужно, чтобы все буквы было легко и приятно читать, а некоторые из них должны перекликаться друг с другом, например «л» и «д».
- Разработать четкий и функциональный дизайн. Слишком минималистичное оформление, которое, к примеру, любят в Скандинавии, у российского пользователя может создавать ощущение пустого и недоработанного интерфейса.
- Отдавать предпочтение ярким цветам. Согласно исследованиям, россияне предпочитают более насыщенные и контрастные цвета: синий, зеленый, желтый и красный. Пастельные и нейтральные тона, популярные в западном веб-дизайне, в России могут оценить не всегда.
- Создавать логичную навигацию. Российские пользователи ценят сайты, где информация упорядочена и организована. К примеру, повторяющиеся элементы в структуре главной страницы позволяют легко ориентироваться на сайте любого банка, даже если пользователь видит его первый раз. Экспериментальные и креативные подходы к навигации лучше оставить в стороне.