
США 6 апреля объявили о «блокирующих санкциях» против Сбербанка и Альфа-банка. Вскоре после этого из Google Play и App Store удалили приложения банков.
Альфа-банк заверил клиентов, что последняя версия мобильного приложения продолжит работать. В качестве альтернативы пользователям предложили использовать «Альфа-Онлайн» — интернет-банк, который предлагает аналогичные функции.
«Сбер» также призвал клиентов не удалять уже установленное приложение с телефона. Банк предлагает скачивать приложение «Сбербанк Онлайн» прямо со своего сайта или использовать веб-версию. Однако пользователи iOS-устройств не могут загружать приложения со сторонних платформ в виде файлов.
РБК Тренды разбирались, как происходил переход от веб-сервисов к приложениям, в чем разница между ними, а также, какие перспективы у веб-интерфейсов в условиях, когда компании попадают под санкции.
Что такое веб-интерфейс
Веб-интерфейс — это дизайн приложения, доступ к которому осуществляется через веб-браузер. Пользователь просто переходит на сайт, а браузер выполняет код и отображает страницу. Обработка данных на стороне сервера обычно выполняется для доступа к базам данных и других вспомогательных функций. Данные для веб-приложения могут храниться локально или в интернете, либо в обоих местах. Любое веб-приложение включает статические и динамические веб-страницы. Статическая веб-страница всегда отображается перед пользователем в неизменном виде. Содержание динамической веб-страницы перед отправкой ее браузеру меняется в зависимости от запроса пользователя.
Веб-приложения стали широко использоваться в конце 1990-х — начале 2000-х годов. В начале 1990-х годов интернет был заполнен текстовыми документами в виде статических HTML-страниц. В 1995 году появился язык программирования Java Script, который позволил отображать веб-страницы с различными интерактивными элементами, включая анимацию. В 2005 году был предложен новый подход к адаптивному веб-дизайну и разработке веб-приложений под названием Ajax. Он позволил создавать динамические веб-страницы. В 2015 году Алекс Рассел и Фрэнсис Беррман представили Progressive Web Application (PWA), веб-приложения с функциональностью нативных (адаптированных под конкретную платформу), которые пользователь может открывать в браузере.
Веб-приложения позволили:
- посетителям — быстро и легко находить требуемую информацию на больших веб-сайтах;
- упорядочивать содержимое сайтов и перемещаться по нему удобным способом. В качестве примера можно привести внутренние сети компаний — Microsoft MSDN (www.msdn.microsoft.com) и Amazon.com (www.amazon.com);
- компаниям — собирать, сохранять и анализировать данные от посетителей сайта. Раньше эту роль выполняли сотрудники, которые обрабатывали входящую почту. Веб-приложения позволили сохранять данные непосредственно в базе данных, а также извлекать их и формировать отчеты. Так, интерактивные страницы банков обычно имеют формы для обратной связи с пользователями, где можно оставлять отзывы о работе служб и сотрудников;
- автоматически обновлять веб-сайты с периодически меняющимся содержимым. Так работают веб-версии различных СМИ.
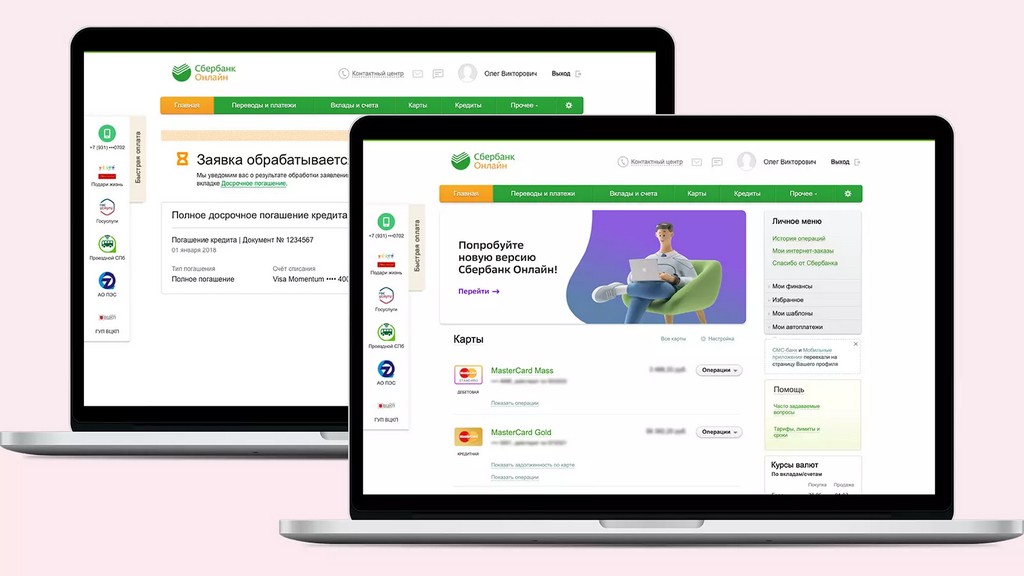
У Сбербанка собственный интернет-банк появился в 2008 году, а мобильное приложение запустили в 2011-м. Первый серьезный редизайн веб-версии состоялся в 2013 году.

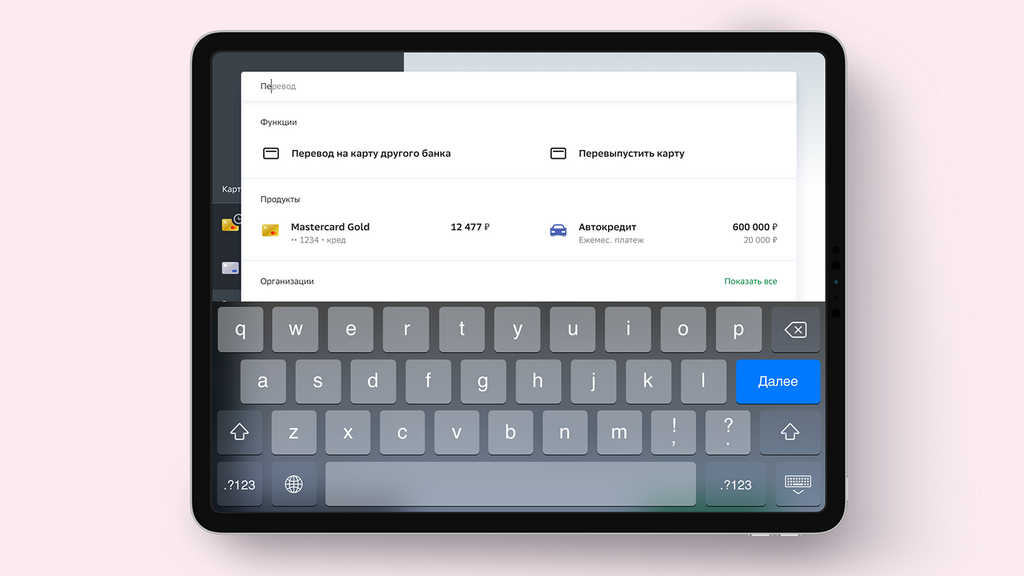
В 2020 году Сбербанк снова полностью обновил веб-версию своего приложения, адаптировав его под мобильные устройства. Тогда банк заявил, что его мобильным приложением ежемесячно пользуются 60 млн человек, в то время как веб-версией — 10 млн. В Сбербанке отмечали, что клиенты предпочитают совершать через мобильное приложение простые переводы вроде оплаты по номеру телефона, а для более сложных процедур с большими суммами выбирают веб-версию. На фоне введения санкций банк сообщил, что вновь обновил веб-версию «Сбербанк Онлайн» для использования на мобильных устройствах. Сбер отмечает, что его мобильное и веб-приложения имеют идентичный интерфейс, а переключение между ними упростили. Так, для входа в веб-версию «СберБанк Онлайн достаточно отсканировать QR-код с компьютера и подтвердить действие в мобильном приложении.

Чем веб-интерфейс отличается от приложения
Мобильное приложение — это программное обеспечение, изначально созданное для мобильных устройств и адаптированное под определенную платформу (iOS, Android, Windows). В отличие от веб-ресурсов, оно работает без доступа в Интернет.

У веб-сервиса есть несколько преимуществ по сравнению с мобильными приложениями:
- он не привязан к определенной операционной системе пользователя;
- компания-разработчик не зависит от бигтех-компаний, которые могут диктовать условия при размещении приложения в их магазинах;
- для использования не требуется устанавливать дополнительное программное обеспечение, так как операционные системы уже поставляются со встроенными браузерами;
- работает даже на маломощных устройствах, не потребляет много памяти и прочих ресурсов;
- не получает доступа к личным данным пользователя на устройстве.
Однако у веб-сервисов есть и недостатки:
- дополнительные расходы на аренду или покупку сервера для хранения резервных копий и данных;
- более сложный процесс разработки интерфейса, который должен функционировать на разных устройствах и в разных браузерах;
- более долгий выпуск обновлений и исправление ошибок;
- не работают без интернета.
При миграции мобильного приложения в веб потребуется значительно больше усилий, времени и денег. Веб-приложения по-прежнему считаются документами, а для их создания используется минимум три разных языка (HTML, CSS и JavaScript).
Будущее веб-приложений
Компании все активнее развивают собственные Progressive Web App — веб-приложения, которое пользователь загружает на смартфон, но работают они через браузер. PWA можно скачать с сайта самой компании, а не из AppStore или Google Play. При этом на устройстве появляется соответствующий ярлык, при нажатии на который пользователь сразу попадает в приложение. Это позволяет связать существующий веб-сервис с пользователями мобильных устройств. Любое PWA индексируется поисковиками и доступно для продвижения как в качестве сайта, так и в качестве приложения.
Функциональность PWA ограничена по сравнению с мобильными приложениями, так как они не могут нормально взаимодействовать с аппаратным обеспечением смартфона, в том числе с камерой. Для этого требуются разрешения пользователя, а в веб-приложениях их нет. С другой стороны, разработка PWA обходится значительно дешевле. Также подобные приложения предлагают интерактивный режим, автономные способы работы, функции, подобные приложениям, и обеспечивают быструю загрузку веб-сайтов.
Практически все известные бренды и компании занимаются развитием PWA:
- в 2016 онлайн-ритейлер AliExpress увеличил коэффициент конверсии для новых пользователей на 104% благодаря внедрению веб-приложения;
- в 2017 году Twitter запустил веб-версию Lite, чтобы повысить вовлеченность и сократить потребление данных на 70%;
- в 2018 году Uber представил веб-версию m.uber для развивающихся рынков;
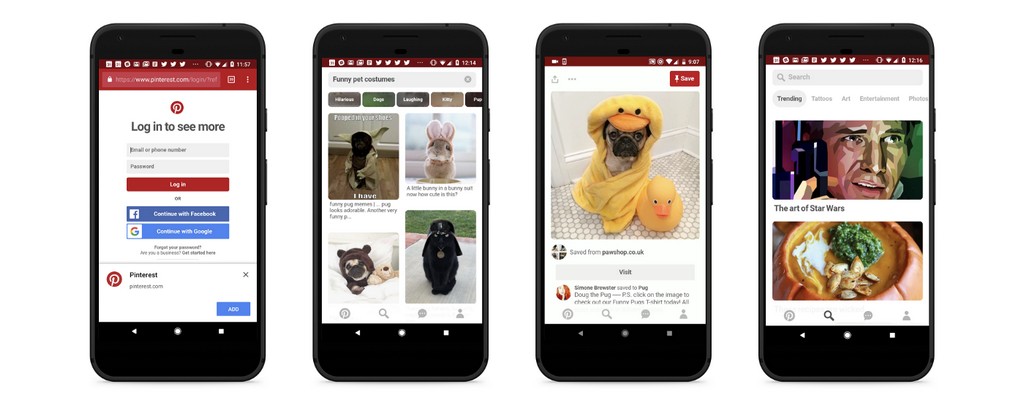
- Pinterest после внедрения PWA заявила, что его используют на 40% больше времени, чем мобильный сайт, при этом вовлеченность пользователей выросла на 60%;

- Starbucks запустил PWA для заказов, которое на 99,84% меньше существующего iOS-приложения. В итоге количество клиентов, которые заказывают в вебе, удвоилось;
- Spotify из-за разногласий по поводу комиссии App Store представил PWA-версию своего приложения, которая значительно быстрее благодаря собственному уникальному и адаптивному пользовательскому интерфейсу.

Читайте также:
- Как сохранить Google Docs и другие данные из сервисов Google через инструмент Архиватора
- Как перенести плейлисты из Spotify и чем заменить Netflix
- Что делать в случае блокировки почтовых сервисов Google
- Офлайн-соцсети: где общаться и работать без подключения к интернету
- Как и куда уходить дизайнерам в случае отключения Figma
- Как управлять приложениями и соблюдать информационную гигиену в кризис
- Как платить в App Store и Google Play без банковских карт
- Пять платформ-аналогов для программистов на случай блокировки GitHub
- Как отменить подписки на iPhone: инструкция
- 7 полезных фишек «Яндекс.Браузера»
- Как (и зачем) удалить свой аккаунт в Google, Telegram, Tiktok и VK
- Что кроме YouTube: 10 аналогов популярного видеосервиса




