
Об авторе: Никита Колядин, Senior Product Designer с опытом развития цифровых продуктов 10+ лет (Ex. Senior Product Designer в «Леруа Мерлен»).
Согласно исследованию, 75% компаний, сфокусированных на эмпатии и клиентском опыте, превосходят конкурентов. При этом 52% потребителей отмечают, что чуткий отклик бренда на их потребности играет важную роль при принятии решения о покупке.
Что такое эмпатичный дизайн
Эмпатия — это способность понимать чувства других людей и сопереживать им. Эмпатичный дизайн — подход к созданию цифровых продуктов, который фокусируется на потребностях, эмоциях и уникальном жизненном опыте пользователей. Такой дизайн не просто учитывает функциональные требования, но и стремится вызвать у клиентов позитивный отклик и повысить их удовлетворенность.
Основные принципы
Эмпатия в дизайне начинается с осознания того, что за каждым взаимодействием с продуктом стоят реальные люди со своими историями и эмоциями. Дизайн — это не только эстетика, но и способ решения конкретных задач. Чтобы понять проблему, которая затрагивает пользователей, дизайнер должен проникнуться их обстоятельствами и чувствами. Для создания инженерного или графического решения, которое упростит и улучшит жизнь клиентов, необходимо глубоко погрузиться в их опыт и понять их потребности. В этом могут помочь различные методы проведения исследований.
Один из самых популярных инструментов — глубинное интервью. Для этого нужно найти несколько респондентов из вашей целевой аудитории и построить беседу в особом формате. Интервьюер задает открытые вопросы, которые требуют развернутых ответов. Важно избегать вопросов типа «Купите ли вы этот продукт за такую-то сумму?» или «Порекомендуете ли вы этот сервис друзьям?», так как люди могут ответить неискренне из вежливости. Вместо этого лучше спрашивать о прошлом опыте пользователей. Так вы сможете понять, с какими проблемами они уже сталкивались, и на этой основе выдвинуть гипотезы для решений.
Если у вас уже есть работающий продукт, полезно регулярно проводить опросы и следить за отзывами в магазинах приложений и социальных сетях. Эти данные также предоставят ценную информацию о том, насколько хорошо ваша разработка отвечает запросам пользователей и какие эмоции она вызывает.
Например, я работал над улучшением страницы с частыми вопросами для торговой сети «Леруа Мерлен» («Лемана ПРО»). Мы добавили всплывающую форму обратной связи, которую могла видеть только часть посетителей сайта. Решение открыть форму только для части пользователей было принято, чтобы не отвлекать всех людей от целевых действий и не повышать когнитивную нагрузку. Полный запуск сразу на всю аудиторию мог бы снизить показатели конверсии, и повторяющиеся вопросы перестали бы давать новые инсайты. Люди, которые увидели форму, написали, какой информации им не хватает, и мы добавили все эти подробности на страницу «Ответы».
Еще один эффективный способ понять нужды и поведение ЦА — наблюдение за пользователями в их естественной среде. Подход позволяет дизайнерам видеть, как люди взаимодействуют с продуктами в жизни, выявляя скрытые проблемы и сценарии поведения, которые могут остаться незамеченными в «лабораторных» условиях или во время опросов. Например, в ходе такого исследования для приложения, которое используют сотрудники склада, наша команда обнаружила ряд затруднений. Первое — неудобное расположение кнопки заказа на экране, что усложняло работу, когда одна рука занята товаром. Второе — если нужной позиции не было на складе, сотрудник не мог самостоятельно удалить ее из заказа и ему приходилось обращаться к менеджеру, что замедляло процесс. Это критично, поскольку время на сборку ограничено. Мы решили эту проблему, добавив функцию «не найдено на складе», которая автоматически уведомляет менеджера. В результате удалось ускорить процесс и избежать задержек.
Дон Норман, специалист в области когнитивной науки, дизайна взаимодействия и юзабилити, выделяет три уровня эмоционального дизайна: висцеральный, поведенческий и рефлективный. Висцеральный отвечает за первые впечатления и реакцию на внешний вид продукта. Поведенческий связан с тем, насколько им удобно и приятно пользоваться. Рефлективный дизайн затрагивает более глубокие уровни взаимодействия, такие как личные ассоциации и долгосрочное впечатление от продукта. Эти три направления можно изучать и совершенствовать по отдельности, что дает возможность создавать более многогранные и эмоционально насыщенные взаимодействия.
Какой дизайн вызывает эмоциональный отклик
Одно дело — создать продукт, который просто решает утилитарный запрос, и совсем другое — сделать его таким, чтобы пользователи хотели возвращаться к нему снова и снова.
Первый секрет эмоционально привлекательного сервиса кроется в персонализации. Она дает пользователям ощущение, что решение создано именно для них. Это формирует связь между клиентом и продуктом, делая его использование более приятным и индивидуальным.
Часто эффективная персонализация в цифровых сервисах достигается с помощью настройки интерфейса. Во-первых, можно дать пользователям возможность менять его внешний вид под свои предпочтения. Например, корпоративный мессенджер Slack предлагает выбрать цветовые схемы, которые больше нравятся. Это помогает создать комфортное рабочее пространство, адаптированное под индивидуальные вкусы. Slack в целом является отличным примером приложения с продуманной персонализацией, поэтому советую его изучить. Отдельно отмечу возможность загрузки кастомных эмодзи — обычно коллеги очень быстро наполняют каталог рабочими мемами и активно пользуются ими в чатах.
Еще один из моих любимых примеров удачной персонализации — это «Яндекс Навигатор». Он в нужное время подсказывает возможные пункты назначения и выводит их внизу экрана. Например, в понедельник утром он автоматически предлагает маршрут до моего офиса и я могу построить его в один тап. А в пятницу вечером вместо рабочего адреса он рекомендует мне адреса друзей, к которым я часто езжу по пятницам.
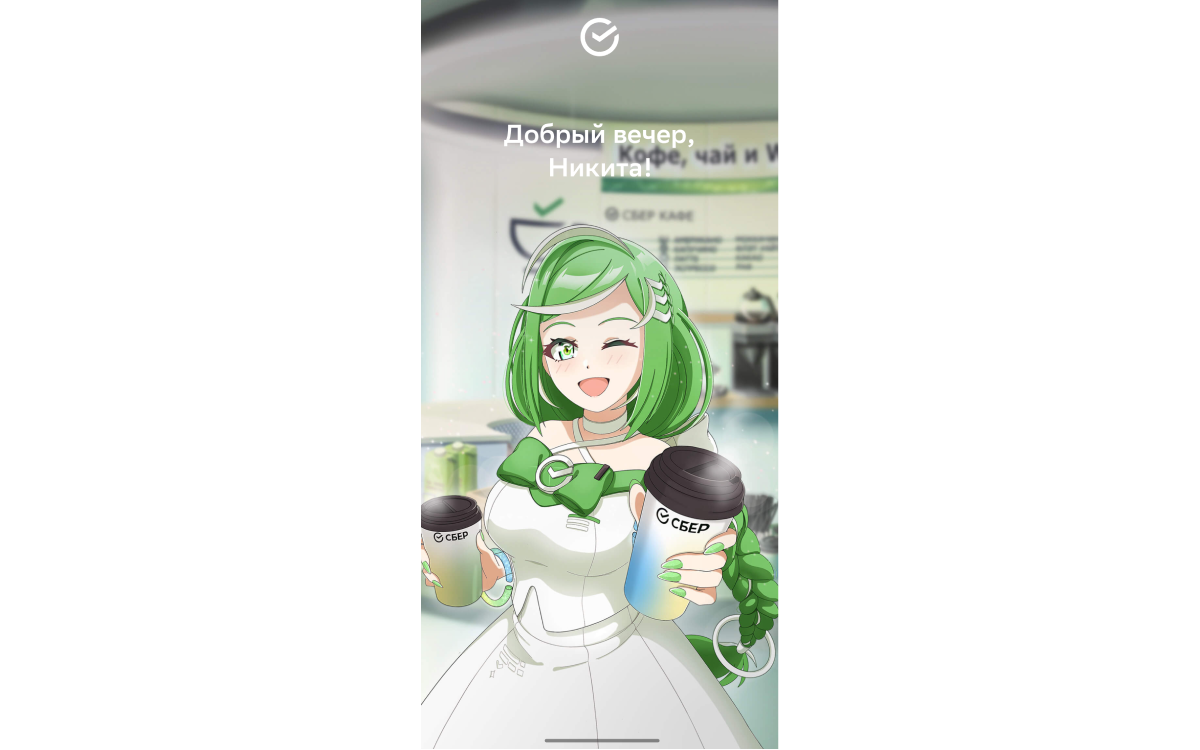
Персонализировать можно и экран приветствия вашего продукта, как это сделал Сбербанк. Приложение приветствует вас персонализированной заставкой с вашим именем и позволяет выбрать желаемое изображение на фоне.

Во-вторых, можно предложить пользователям опцию настройки функционала. Например, в CRM-системе «Мегаплан» есть конструктор, который помогает адаптировать под себя необходимые функции без участия программистов.
Программа для управления проектами ClickUp позволяет настроить интерфейс под индивидуальные потребности, добавляя и удаляя функции, а также регулируя панели управления и метки. Такая гибкость делает взаимодействие с сервисом более комфортным и учитывает личные предпочтения пользователей.
Помимо персонализации, положительное ощущение от дизайна помогают создать микровзаимодействия. Микроанимации, тактильный отклик, звуковые эффекты, интерактивные подсказки и другие небольшие, но значимые элементы делают интерфейс более интуитивным и приятным. В Telegram много подобных деталей. Например, при удалении сообщения оно словно распадается на множество маленьких точек и рассеивается, создавая эффект исчезновения (что, кстати, является отсылкой к щелчку Таноса из киновселенной Marvel). У пользователей iPhone есть функция Memoji в iMessage, где можно отправить анимированные эмодзи-сообщения, точно передающие выражение их лица.
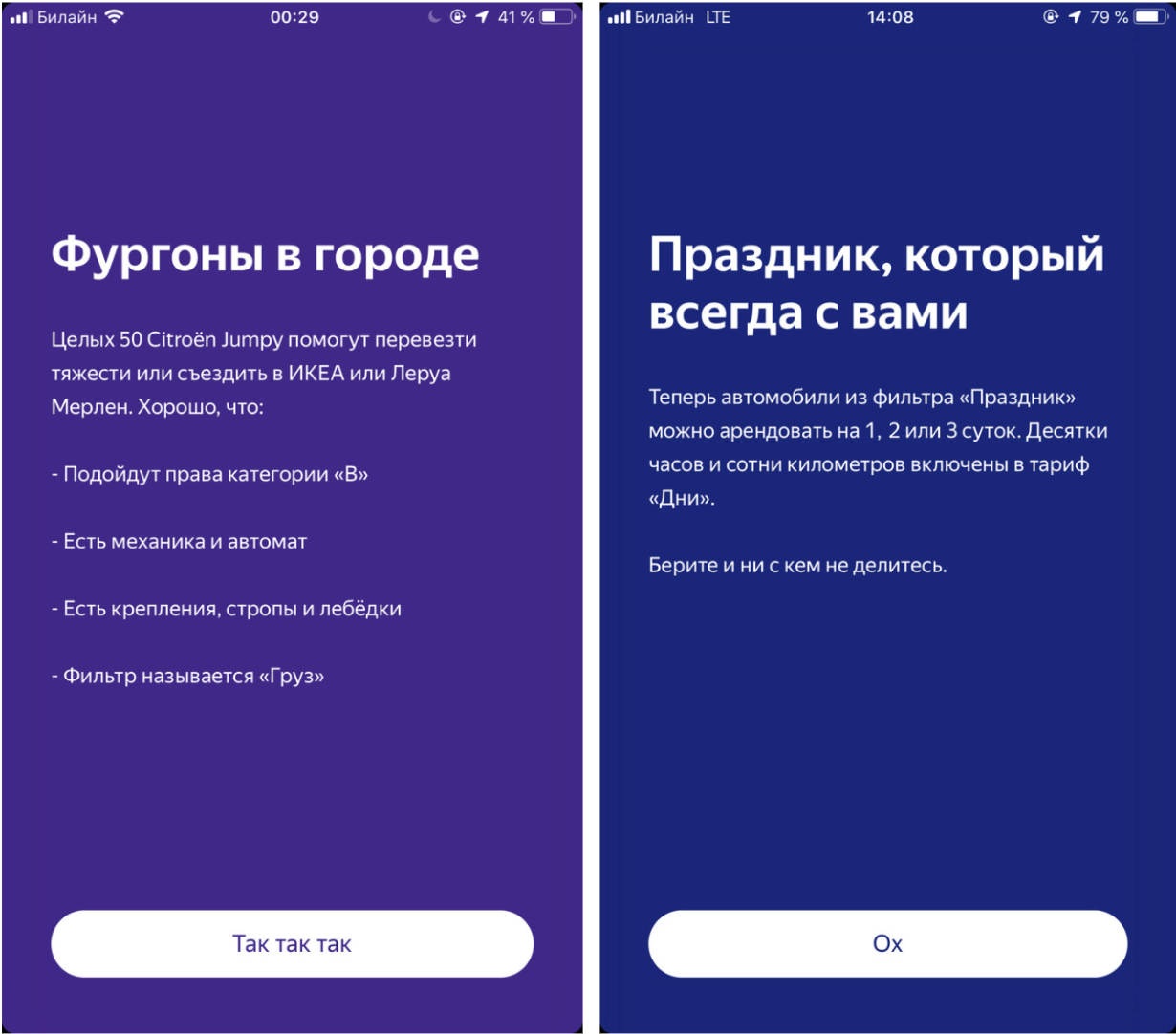
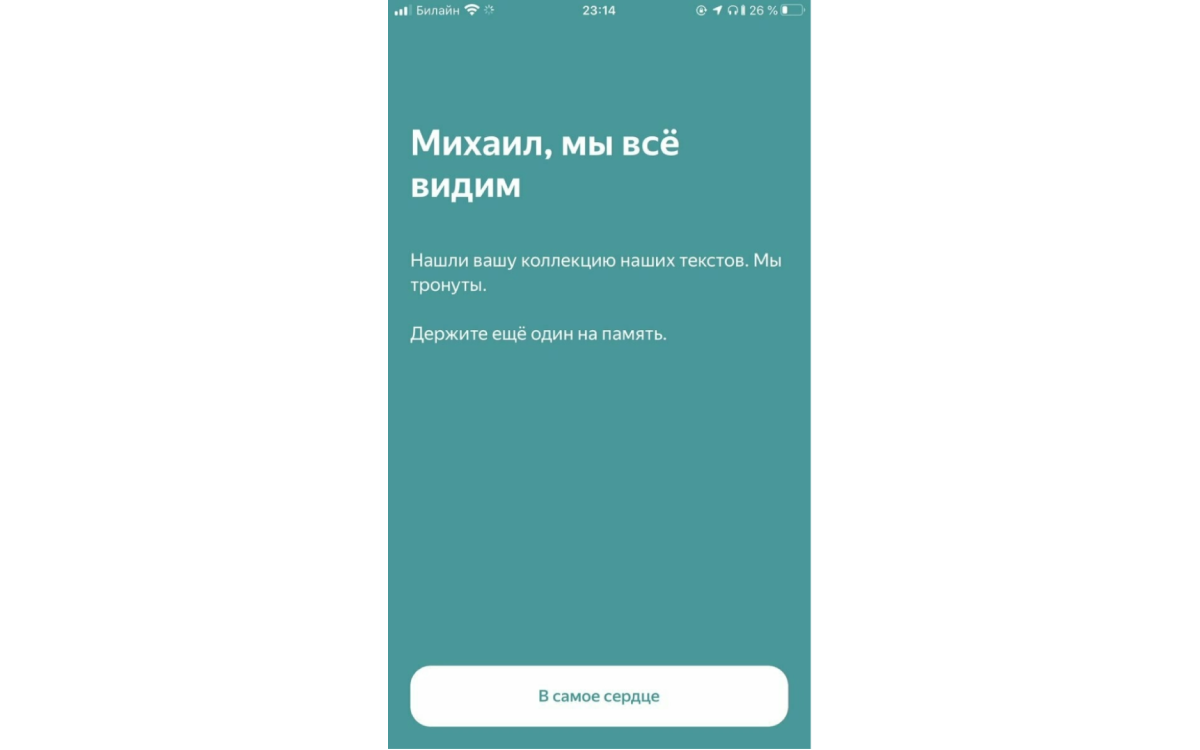
Несмотря на то что существует определенный интерфейсный синтаксис для кнопок, ссылок и других элементов, важный аспект микровзаимодействий — это правильно выстроенный tone of voice и качественный UX-копирайтинг, которые учитывают целевую аудиторию. Прекрасный пример — «Яндекс Драйв». Компания систематически использует человечные и остроумные тексты в интерфейсах, выстраивая более дружелюбное и приятное взаимодействие с пользователем.

Благодаря социальным сетям эта история переросла в маркетинговую. Пользователь собирал скриншоты с уведомлениями, и сервис ответил ему прямо в приложении, что вызвало положительный отклик и привлекло внимание широкой аудитории. Такой подход усиливает эмоциональную связь с брендом и повышает лояльность аудитории.

Как бизнесу развить эмпатию
Сегодня эмпатия — важный навык для любого специалиста, который можно развивать. Часто низкая чуткость встречается у членов команды, которые не взаимодействуют с клиентами, например у backend-разработчиков. По моим наблюдениям, отсутствие внимания к пользователям зачастую приводит к профессиональному выгоранию, тогда как понимание, для кого создается продукт и какую пользу он приносит, помогает его избежать.
Эффективный способ развить эмоциональную отзывчивость — приобщать всех членов команды к процессу исследований и общению с аудиторией. В рамках моей методики DesRel (Designer Relations) я стремлюсь привлекать к глубинным интервью не только дизайнеров и исследователей, но и разработчиков, а также других участников процесса. Это мотивирует всех членов команды качественно продумывать каждую деталь, так как они видят, для кого они работают.
Также эмпатию можно «тренировать» с помощью создания пользовательских персон. Это образы вымышленных пользователей, которые помогают представить вашего типичного клиента. Хотя некоторые компании отказываются от использования этого метода, он все еще может быть полезен для понимания потребностей и проблем пользователей. Однако лучше всего работает регулярное общение с реальными пользователями и внесение изменений на основе их отзывов. Дизайн-процесс по своей природе итеративен, поэтому важно, чтобы члены команды участвовали в исследованиях на каждом этапе. Это помогает лучше понять, чего хотят люди и как они используют продукт, что, в свою очередь, способствует развитию эмпатии.
Вместо заключения: зачем в итоге нужен эмпатичный дизайн
Сегодняшний рынок переполнен продуктами, которые решают проблемы клиентов. Однако не все компании умеют вызывать положительный эмоциональный отклик у своих пользователей. Именно эта способность может выделить ваш бизнес среди конкурентов. Эмпатичный дизайн помогает строить глубокие связи, повышает лояльность и стимулирует повторные покупки. Когда люди чувствуют, что их понимают и заботятся о них, они становятся приверженцами вашего бренда.
Понимание потребностей пользователей на ранних этапах разработки помогает избежать ошибок в будущем. Это снижает затраты на исправления и позволяет быстрее вывести разработку на рынок.
Продукты, в которых команда практикует вовлеченный подход к дизайну, как правило, более доступны для людей с особыми потребностями. Это также может стать одним из конкурентных преимуществ, которое выделяет бренд среди других.







