
Создание мобильных приложений не всегда по средствам бизнесу. При этом мобильная разработка обычно привязана к конкретной платформе (iOS или Android), а владельцы магазинов приложений обязывают соблюдать свои правила и платить комиссии. Альтернативой привычным приложениям могут стать PWA.
Что такое PWA
Прогрессивные веб-приложения (PWA, Progressive Web Application) — это приложения, созданные с использованием не классических языков программирования, а веб-технологий:
- HTML (языка разметки веб-страниц в браузере),
- CSS (языка описания внешнего вида этих страниц),
- JavaScript (языка для создания динамического контента в вебе — грубо говоря, всего, что сложнее статических текста и картинок).
Наряду с классическим «слоеным пирогом» веба из HTML, CSS и JS используют программные платформы (конструкторы сайтов) или фреймворки (гибкие «каркасы» для создания сайтов). Один из самых популярных фреймворков — Flutter от Google. На нем работают Alibaba, Hamilton, Tencent, Grab, Groupon, «Яндекс.Драйв» и другие.
Хотя PWA и запускаются в браузере, они почти так же функциональны, как и нативные приложения, разработанные для конкретной платформы (iOS или Android). Их даже можно «устанавливать» — на мобильном устройстве появляется соответствующий ярлык. Но когда пользователь нажимает на него, он запускает не приложение, а браузер с соответствующим PWA.
Как и «взрослые» приложения, PWA предлагают функцию push-уведомлений и возможность работать в автономном режиме. Такие приложения используют преимущества веба, включая относительную простоту развертывания и работу прямо с основного сайта компании.
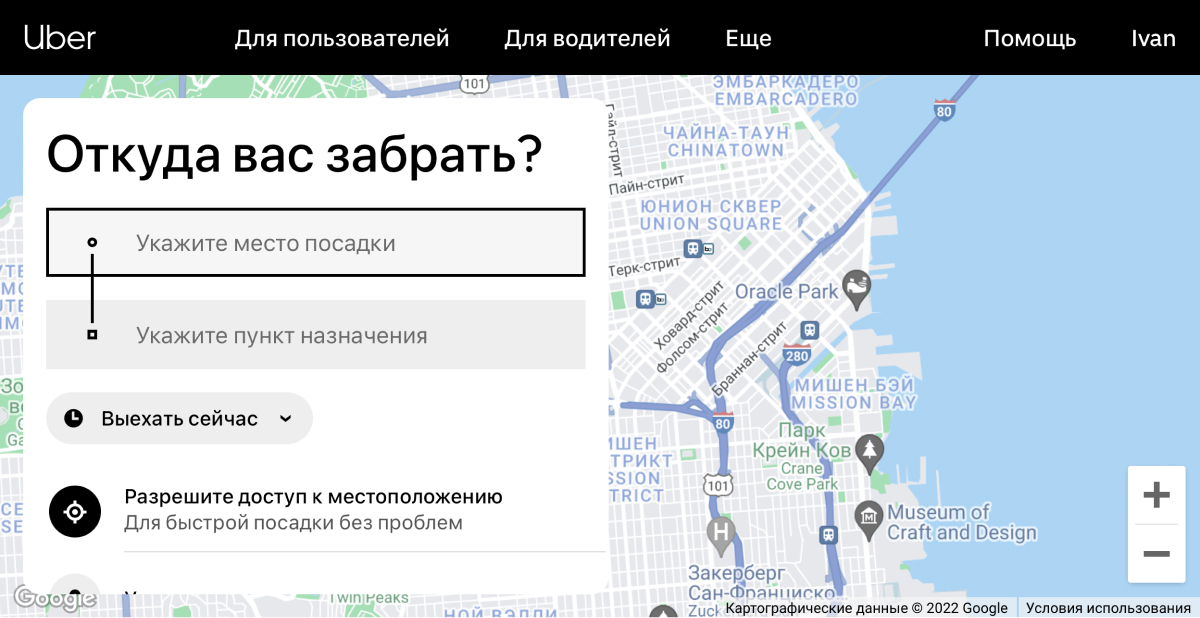
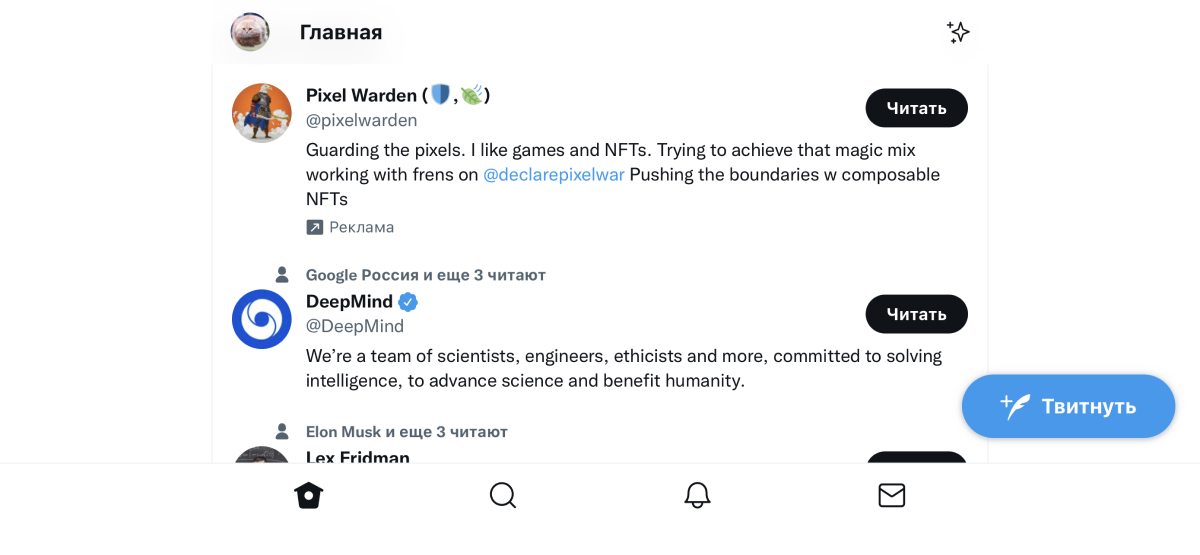
Свои PWA разработали такие крупные компании как Twitter, Pintrest, Uber, Spotify и так далее.

Зачем бизнесу использовать PWA
PWA — технология, которая сокращает путь привлечения клиентов и сохраняет их вовлеченность. Эту технологию внедряют как большие, так и малые компании.
PWA позволяют бизнесу:
- охватить невовлеченных пользователей. Одна из главных причин, по которой клиенты удаляют приложение или не хотят его устанавливать, — ограничение места в хранилище устройства. В среднем PWA занимают в 25 раз меньше места на устройстве по сравнению с нативными приложениями;
- не ориентироваться на определенную платформу или операционную систему. Прогрессивные веб-приложения полагаются на интернет. Их можно устанавливать на устройства с любой ОС: iOS, Android или Windows. Это позволяет компании привлечь более широкую аудиторию с гораздо меньшими затратами;
- снизить входной барьер и сократить воронку продаж. Основная проблема нативного мобильного приложения — удержание пользователей. В этом случае PWA могут быть лучшим вариантом, поскольку в них сохраняется вся история действий пользователя, и воронка продаж не прерывается;
- повысить удовлетворенность клиентов. PWA используют кэш браузера для ускорения своей работы. По данным исследования Deloitte в секторе b2c, даже улучшение скорости работы приложения на 0,1 секунды повышает узнаваемость бренда и результаты лидогенерации до 10%.
Преимущества и недостатки PWA
У прогрессивных веб-приложений есть ряд преимуществ.
- Кроссплатформенность. PWA сначала разрабатываются как веб-приложения и должны работать во всех браузерах и операционных системах.
- Невысокая стоимость. Для их создания достаточно одной команды разработчиков в отличие от приложений для iOS и Android.
- Индексация поисковиками. PWA распознаются как сайты, и появляются в поисковой выдаче.
- Автономность. Например, пользователи PWA Spotify могут прослушивать сохраненные треки без подключения к сети.
- Быстрая загрузка — так как копии страниц приложения хранятся в кэше браузера.
- Простая установка. Как правило, PWA появляется в списке приложений устройства по одному клику.
- Быстрые обновления. Новые версии PWA не загружаются в магазин приложений, а запускаются, как только пользователь обновляет страницу.

Тем не менее, у технологии есть и недостатки:
- нет доступа ко всем аппаратным функциям устройства. Если Google открыла практически все разрешения для PWA в Android, то Apple не позволяет таким приложениям для iOS получать доступ к Bluetooth, платежам в приложениях, Face ID и Touch ID, а также к буферу обмена. Браузер Firefox не поддерживает ярлыки PWA на рабочем столе, а Mozilla пока еще только работает над добавлением таких приложений.
- Требования к интернет-соединению. Некоторым PWA для полноценной работы критически необходим стабильный доступ к сети. Частично проблему решают горячие клавиши обновления браузера (F5 в Windows, Command+R в macOS).
- Отсутствие премодерации. Для пользователей это несет дополнительные риски, так как ни Google, ни Apple не проверяют надежность таких приложений, ведь они они не требуют установки, а значит и не размещаются в магазинах этих компаний.
Примеры использования PWA
Прогрессивные веб-приложения развивают многие крупные компании. Они помогают расширить привычную экосистему для существующих пользователей и привлечь новых клиентов. Вот несколько успешных кейсов внедрения PWA:
- Торговая площадка AliExpress создала кросс-браузерное прогрессивное веб-приложение, чтобы повысить охваты в вебе. В итоге компания привлекла на 104% больше новых пользователей во всех браузерах, на 82% увеличила коэффициент конверсии в iOS, на 74% увеличила время одного сеанса пользователя во всех браузерах.
- Twitter запустил PWA Twitter Lite, который сводит к минимуму использование данных, быстро загружается при более медленных соединениях, устойчив к ненадежным мобильным сетям и занимает менее 1 МБ на мобильном устройстве. В результате на 65% увеличилось количество просмотренных пользователем страниц за сеанс, на 75% выросло число отправленных твитов, на 20% снизился показатель отказов. PWA быстро загружается в сетях 2G и 3G.

- Фотохостинг Pinterest внедрил PWA, потому что платформа стремилась привлечь мобильных пользователей. Приложение позволило реализовать функции добавления на главный экран и отправки push-уведомлений. В итоге время, проведенное пользователями на сайте, увеличилось на 40% по сравнению со старым мобильным веб-интерфейсом, в то время как доход от рекламы увеличился на 44%, а показатель основных взаимодействий вырос на 60%.
- Сервис бронирования отелей Trivago внедрил PWA для улучшения взаимодействия с мобильными пользователями. В результате их вовлеченность увеличилась на 150%, а около 500 тысяч человек добавили Trivago на домашние экраны своих устройств.
- Приложение для вызова такси Uber запустило PWA m.uber.com, после чего показатель вызовов машин с настольных ПК достиг 30% от общего числа пассажиров. Компания отмечает, что рост особенно заметен в регионах с медленным доступом в интернет, а также там, где степень распространения современных смартфонов ниже.
Какому бизнесу подойдет PWA
Запуск прогрессивного веб-приложения подойдет компаниям, которые имеют ограниченный бюджет на продвижение или нацелены на аудиторию, у которой нет стабильного доступа в интернет. Больше всего от внедрения PWA выигрывают следующие отрасли:
- электронная коммерция. Ключевым преимуществом использования PWA в ретейле является их производительность. Короткое время взаимодействия с приложением снижает долю пользователей, которые покидают сайт до того, как он загрузится. Flipkart, крупнейший в Индии сайт электронной коммерции, с внедрением PWA смог утроить время, проводимое посетителями на сайте;

- банки. Учитывая разнообразие мобильных ОС, пропускную способность соединения, характеристики аппаратного обеспечения телефона и размеры экрана, PWA предлагают легкий путь развития информационных порталов финучреждений и сайтов их продуктов. При этом протокол шифрования трафика HTTPS обеспечивает сохранность данных пользователей. Так, в Великобритании 70% клиентов банков совершают операции в вебе;
- страхование. PWA позволяют объединить услуги страховки водителей, медстраховки и так далее в одном интерфейсе. Кроме того, страховые компании могут использовать PWA для отправки целевых push-уведомлений для повышения лояльности к бренду;
- СМИ и информационные порталы. Автономный просмотр, быстрая загрузка, полноэкранные режимы и ярлыки на главном экране позволяют увеличивать аудиторию новостных порталов. Американское издание Forbes c внедрением PWA сократило время загрузки сайта с 3-12 секунд до 0,8 секунды. В результате количество сессий увеличилось на 43%, а вовлеченность пользователей — на 100%;
- рестораны, кафе, сети доставок. Через PWA клиенты могут заказывать продукцию или бронировать столик в один клик, пользоваться промокодами со скидками и акциями, использовать карты лояльности, как, например, в Delivery Club;
- онлайн-курсы. Страницу в PWA можно открывать для посетителей конкретного курса, а слушателям можно отправлять уведомления о начале мероприятия;
- сервисы такси и бронирования. У путешественников зачастую с выходом в интернет в роуминге. А с «легкими» PWA проще находить и бронировать автомобили, жилье и получать push-уведомления о статусе заказов. Например, свое PWA развивает онлайн-агентство Jumia, которое предлагает бронирование отелей на африканском континенте, где есть проблемы с доступностью связи.




