Классическое программирование предусматривает, что код нужно писать самостоятельно, а это требует знания языков программирования, архитектуры сайтов и приложений. Однако современные технологии позволяют создавать сайты без кода. Что такое программирование без кода и какие популярные конструкторы сайтов бывают?
Об эксперте:
Михаил Грибов, управляющий партнер группы компаний IT Expert.
Что такое no-code?
No-code (zero-code) — это процесс программирования без написания кода. Разработка без кода — это процесс создания приложений с помощью системы объектов и связей между ними по принципу конструктора: объекты можно создавать на основе шаблонов, проводить настройку системы, экранных форм, логики обработки. Блоки приложений и их интеграции уже разработаны и закодированы, а код может генерировать искусственный интеллект.
Среди no-code платформ отдельно выделяют конструкторы сайтов. Они позволяют собрать сайты разной сложности — от лендингов до полноценных интернет-магазинов.
Чем no-code отличается от low-code?
Термин no-code часто используется в сочетании с термином low code, однако между ними есть важное различие. Платформы no-code позволяют создавать программное обеспечение без необходимости модификации базового кода пользователем. Обычно они используют визуальный интерфейс, который шаг за шагом направляет пользователей в процессе разработки. Во многих случаях эти инструменты используют функцию перетаскивания.
Платформы low-code могут требовать ограниченных знаний сценарных языков (Python, JavaScript или PHP). Такие решения обычно представляют собой смесь визуальных интерфейсов и разделов кодирования с некоторыми рекомендациями, где потребуется писать небольшие команды и скрипты обработки данных.
Платформы разработки low-code обычно предназначены для тех приложений, которые являются более сложными или более важными для бизнеса и требуют ручного управления со стороны квалифицированного разработчика.
Плюсы и минусы no-code
У создания сайтов «без кода» есть как плюсы, так и минусы.
Плюсы:
- доступность. Платформы no-code просты в использовании и позволяют даже начинающим программистам быстро создавать сайты и приложения;
- быстрота. Большая часть разработки осуществляется с помощью интерфейса перетаскивания предварительно созданных модулей. Это делает процесс создания сайтов и их тестирование более быстрым;
- экономичность. Использование платформ no-code позволяет нанимать меньше профессиональных разработчиков;
- повышение производительности. Поскольку сайты можно создавать быстрее, можно выделить больше времени на выполнение других задач;
- адаптивность. Проблема с традиционным ручным кодированием заключается в том, что невозможно мгновенно изменить функциональность, особенно без глубоких знаний искомого языка программирования. В no-code приложении достаточно просто внедрить новую логику, и изменения будут запущены в течение нескольких часов.
Минусы:
- нужно иметь четкое представление об итоговом продукте. Любая платформа no-code имеет свои ограничения, поэтому нужно заранее понимать, не скажутся ли они на заданной функциональности сайта или приложения;
- жесткость шаблонов. Ни одна платформа no-code не предоставляет неограниченное число шаблонов и компонентов для сборки сайтов;
- проблемы с безопасностью из-за отсутствия контроля. В отличие от нативной разработки, no-code не дает полного контроля над приложением. Это создает риски, связанные с безопасностью и надежностью. Например, платформа no-code, на базе которой разрабатывали сайт, может быть ликвидирована или передана в руки нового владельца. Кроме того, она может подвергнуться компрометации с помощью вредоносного кода, что сделает критически важную систему компании уязвимой;
- сложность миграции. Если компания решит отказаться от исходной платформы разработки, ей будет сложнее сменить поставщика. Даже если он согласится сделать исходный код доступным, то его будет сложнее обслуживать и обновлять, так как код не будет сопровождаться четкими инструкциями и документацией.
Кому подойдет no-code?
Спрос на no-code и low-code растет с каждым годом одновременно с ростом потребности во внедрении IT-решений в бизнес. No-code наиболее популярен в разработке и тестировании сайтов и приложений.
Программное обеспечение «без кода» используется организациями практически в любой сфере: финансовых услуг, бухгалтерского учета, управления персоналом, продаж и маркетинга, а также поддержки и обслуживания клиентов. Конкретные варианты использования включают:
- Страхование. Использование no-code позволяет преобразовать ручные процессы в цифровые, например, чтобы получать информацию о клиентах для отправки им новых предложений.
- Бизнес-аналитика. Приложения no-code позволяют создавать информационные панели для аналитики. Это поможет оперативно собирать данные из разных источников для составления отчетов.
- Финансы. Приложения no-code обычно используются для объединения внешних систем, ориентированных на клиента, с внутренними. К примеру, их применяют для развития мобильного или онлайн-банкинга.
- Розничная торговля. Приложения no-code применяются для разработки быстрых транзакционных систем, поддерживающих разные варианты переводов. Кроме того, их используют для создания адаптивных интерфейсов для клиентов.
Платформы no-code для разработки сайтов
Существует несколько популярных платформ как с платным, так и с полностью бесплатным функционалом.
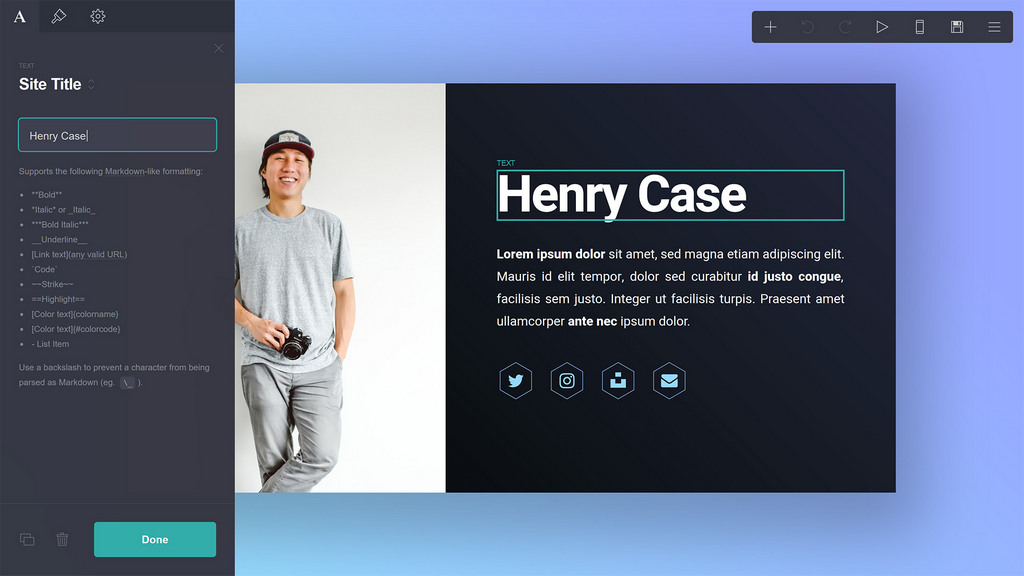
Tilda
Это конструктор сайтов, который предлагает более 550 готовых блоков (обложки, типографика, фотогалереи, фоновые видео, формы заявок) для лендингов и интернет-магазинов, а также встроенную CRM-систему и интеграцию со сторонними сервисами (AmoCRM, Мегаплан, Битрикс24 и другими). Шаблон сайта можно создать самостоятельно на платформе или найти дизайнера в каталоге. При этом созданный интерфейс заранее адаптирован для ПК и мобильных устройств.
С помощью Tilda, к примеру, можно создать интернет-магазин, который будет работать с платежами через ЮКассу, Robokassa, Cloudpayments, Альфа-банк, «Сбер», Тинькофф Банк и так далее. Бесплатно можно разработать один сайт. Создание и поддержка с сайта с использованием всего функционала обойдется в $10 в месяц. Бизнес-подписка с поддержкой пяти сайтов и экспортом исходного кода стоит $20 в месяц.
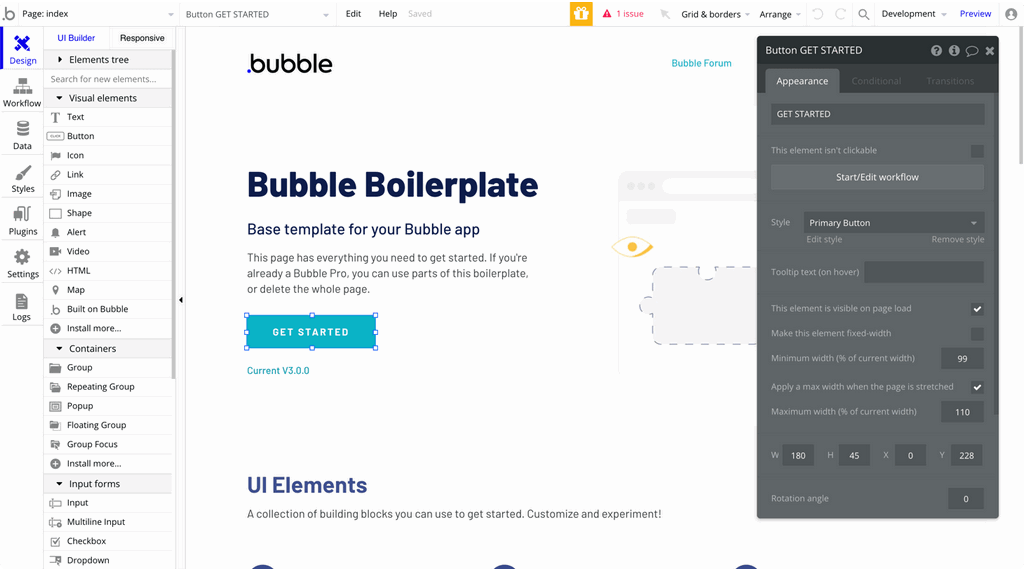
Bubble
Данный инструмент позволяет создавать различные веб-страницы: социальные сети, форумы, сервисы доставки или перевозок, маркетплейсы, таск-трекеры, CRM-системы и дашборды, лендинги и интернет-магазины. Он предлагает большое количество шаблонов и более 1000 интеграций для подключения к платежным системам, сторонним хранилищам баз данных, интеграционным платформам Zapier и Integromat, к Google Maps, CRM системам и так далее. Работа с дизайном в Bubble сложнее, чем на других платформах, но обилие инструментов позволяет создать более сложный продукт. Сервис не предоставляет свой исходный код разработчикам.
Основной функционал Bubble доступен бесплатно, а тариф с поддержкой интеграций и кастомным доменом обойдется в $25 в месяц. Профессиональный тариф с дополнительными серверными мощностями и несколькими версиями разработки стоит $115 в месяц.

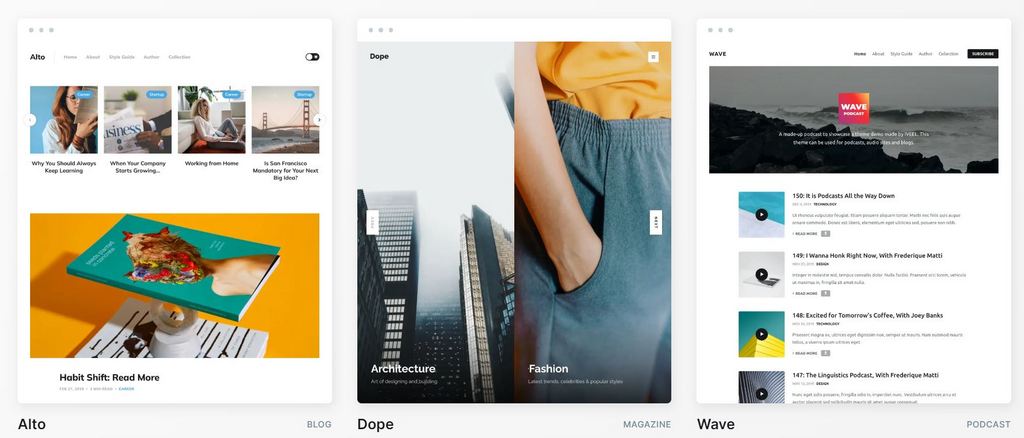
Ghost
Это платформа для создания блогов и медиаресурсов. Там можно выбрать готовый шаблон или разработать свой дизайн. У Ghost открытый API. Доступны интеграции со сторонними сервисами, например, с системами платежей и аналитики. Сайт на Ghost будет поддерживать галереи изображений, GIF, видео, аудио, информационные блоки. Также можно настроить рассылки с оповещениями по электронной почте своей аудитории. При этом ее можно сегментировать, чтобы отправлять несколько разных информационных бюллетеней в зависимости от предпочтений читателей. Доступны формы бесплатной регистрации и покупки платной подписки для посещения сайтов.
Ghost предлагает 14-дневный пробный период. Стоимость стандартного годового тарифа с поддержкой основных функций и одного пользователя обойдется в $9, а безлимитный тариф с поддержкой неограниченного числа креаторов составляет $199.

Webflow
Это инструмент с относительно небольшой базой шаблонных блоков 30 бесплатных и 100 премиум), однако он дает возможность свободно работать с каждым элементом будущего сайта: выверять параметры слоев, переходов и так далее. Это позволяет создавать дизайн под определенные проекты с конкретными требованиями заказчиков. Интерфейс редактора похож на Photoshop. Опционально можно использовать инструменты автоматизации HTML/CSS.
Отдельная опция Webflow eCommerce предлагает создать интернет-магазин с функциями управления товаром и запасами, пользовательскими корзинами и клиентскими чатами.
Создать сайт и получить домен на webflow.io, пользуясь ограниченным числом инструментов, можно бесплатно. Базовый тариф обойдется в $12 в месяц, он включает
создание пользовательского домена и больше элементов управления контентом. Бизнес-тариф стоит $36 в месяц, он предлагает расширенное управление контентом и дает возможно работать над сайтом группы из 10 человек.

Carrd
Это платформа, которая позволяет быстро создавать одностраничные сайты с адаптивным дизайном под компьютеры и мобильные устройства. По сути, она является упрощенным аналогом Webflow с множеством готовых шаблонов.
Один пользователь может создать бесплатно до трех сайтов. Тариф Go Pro за $19 в год позволяет создавать пользовательские домены, публиковать более трех сайтов, добавлять настраиваемые и платежные формы, свой собственный код и виджеты из сторонних сервисов, а также Google Analytics.